
SafetyNet
Share
The project all started when my first home was burgled. It ruined the experience and I just couldn’t find an affordable security solution.
The products I purchased were difficult to use and setup within my budget.
As a designer I wanted to create a better solution.

Idea Generation
We developed pages and pages of screen designs, this is a sample of how we refined the user experience.

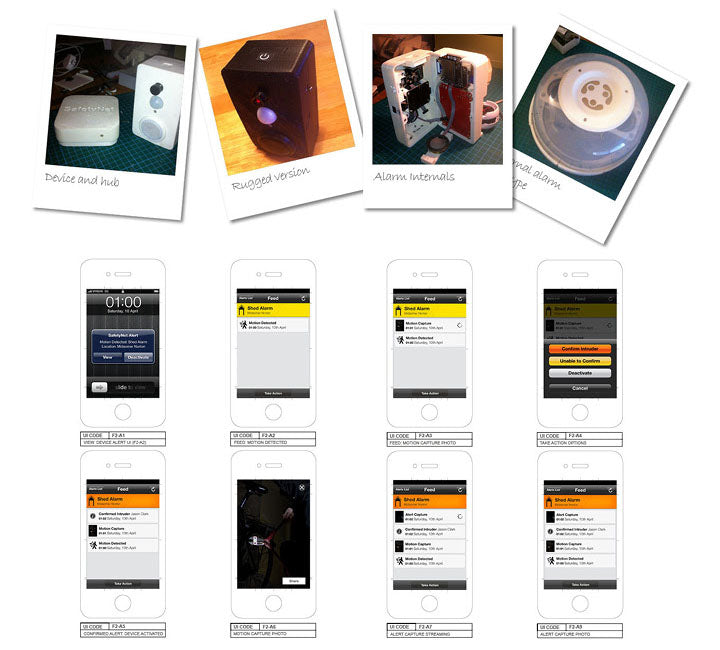
Prototyping
Priority for the demo & build
- Connect device through hub & zigbee, local server on laptop
- Activate/Deactivate from app – timer & sequence
- Motion detection
- Device alert mode
- Photo – stream & upload to feed
- Alert – push & feed
- Confirm alert / take action
- Device & App basic synergy


Logo Development

Branding Development
After numerous iterations we choose a logo and trademarked the symbol to protect the intellectual property. We deconstructed the logo to create the icons for the app. I embedded the logo into the product design to create a unique form and design synergy.

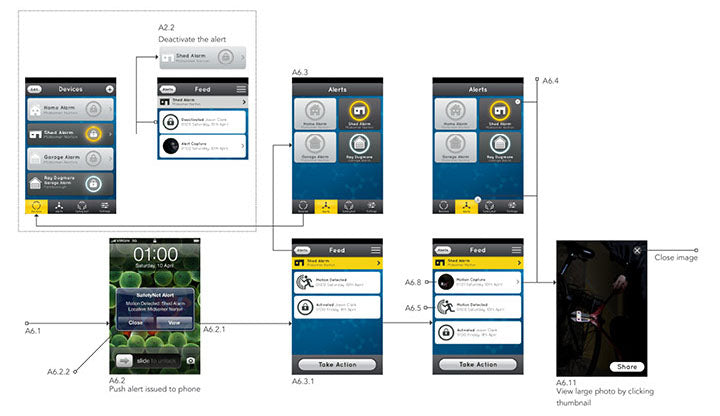
UI/UX Development
Devices can be activated/deactivated by clicking the padlock icon. The app retains the list of devices locally. It also checks against the server when it is opened for the most recent list and whether the device is currently active or not.

Alert Process

Take Action

SafetyNet

Product Design




